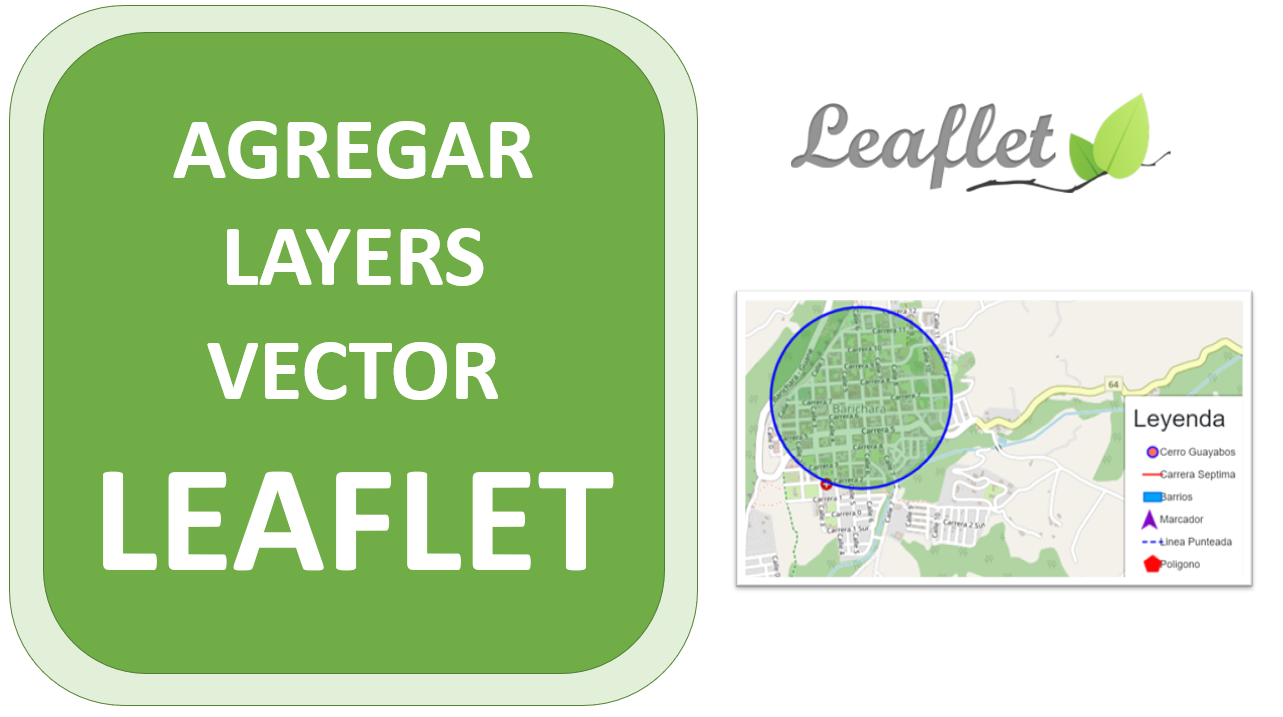
¿Qué son los “Layers Vector” o Capas Vectoriales?
En el contexto de Leaflet (una librería de JavaScript para mapas interactivos), los layers vector o capas vectoriales son elementos gráficos que representan objetos geográficos directamente sobre el mapa, sin necesidad de imágenes ráster. Estos objetos se basan en coordenadas (latitud y longitud) y pueden ser:
- Puntos (Markers)
- Líneas (Polylines)
- Polígonos (Polygons)
- Círculos o Rectángulos
Estas capas permiten visualizar, analizar y representar zonas, ubicaciones o fenómenos geográficos de manera visual e interactiva.
1. ¿Por qué usar capas vectoriales en Leaflet?
Las capas vectoriales en Leaflet son útiles para:
- Mostrar zonas de influencia (como un área de cobertura de servicios).
- Delimitar regiones o polígonos temáticos (barrios, comunas, zonas de riesgo).
- Indicar ubicaciones específicas con marcadores (como escuelas, hospitales, puntos de interés).
- Representar datos dinámicos y personalizables, ya que los estilos se pueden ajustar según atributos o condiciones del mapa.
2. Polígonos y Rectángulos: representar zonas
Un polígono o un rectángulo es una figura cerrada formada por varios puntos que definen su contorno. En SIG, estos elementos se usan para mostrar áreas específicas: por ejemplo, una zona urbana, una cuenca hidrográfica, un parque nacional o una zona afectada por un fenómeno.
Cuando los mostramos en Leaflet:
- Los rectángulos son una forma rápida de representar un área definida por dos esquinas opuestas.
- Los polígonos permiten más detalle, ya que puedes definir muchos puntos que forman contornos irregulares.
Se usan mucho en análisis espacial, por ejemplo, para resaltar zonas de cobertura, de estudio o de impacto.
const definirRectangulo = [
[10.426160, -75.548485],
[10.415479, -75.528505]
]
const Rectangulo = L.rectangle(definirRectangulo, estilo3).addTo(map);3. Círculos: zonas de influencia radiales
Un círculo vectorial en Leaflet representa un área circular desde un punto central. Esto se interpreta comúnmente como una zona de influencia o área de impacto.
Ejemplos:
- Mostrar el área alrededor de una torre de telecomunicaciones.
- Indicar la zona de seguridad alrededor de una infraestructura crítica.
- Ilustrar un buffer o radio de búsqueda desde un punto de interés.
Puedes controlar el radio en metros, el color, la transparencia, entre otros.
const circulo = L.circle([6.636254,-73.223129],{
radius: 300,
...estilo
}).addTo(map);
setTimeout(() => {
circulo.setRadius(500);
circulo.setStyle(estilo2)
}, 8000)4. Puntos: marcadores o eventos
Los puntos (markers) son el elemento vectorial más simple y representan una ubicación exacta. En aplicaciones GIS, pueden representar sensores, alertas, oficinas, sitios arqueológicos, etc.
Leaflet permite enriquecer estos puntos con:
- Íconos personalizados
- Ventanas emergentes con información
- Eventos interactivos (clic, hover, arrastrar)
const icono = L.icon({
iconUrl: './assets/images/montanas.png',
iconSize: [38, 38],
iconAnchor: [19, 38],
popupAnchor: [-3, -76],
shadowSize: [68, 95],
shadowAnchor: [22, 94]
})
var marker_cerro = L.marker(L.latLng(4.791132952755172, -73.99527784552215), {
opacity: 1,
icon: icono,
draggable: true
}).addTo(map);También se pueden usar como anclas para otras visualizaciones o para capturar información del usuario (por ejemplo, al arrastrar un marcador editable).
Para ver el paso a paso, te comparto dos videos explicando el proceso: